个人博客技术栈小结
- 作者:Bougie
- 创建于:2018-06-09
- 更新于:2023-03-09
# 2019-04-13 Old blog version has been deprecated.

从前端到后台,用 js 快速撸一个个人博客
首先,哲学三问:
Why not wordpress or hexo ?
这些工具可以一键帮你生成网站,你想要修改的话基本上等于二次开发Why not github pages ?
因为你需要学会数据库安装、服务器部署等基础知识Why use this ?
锻炼动手能力
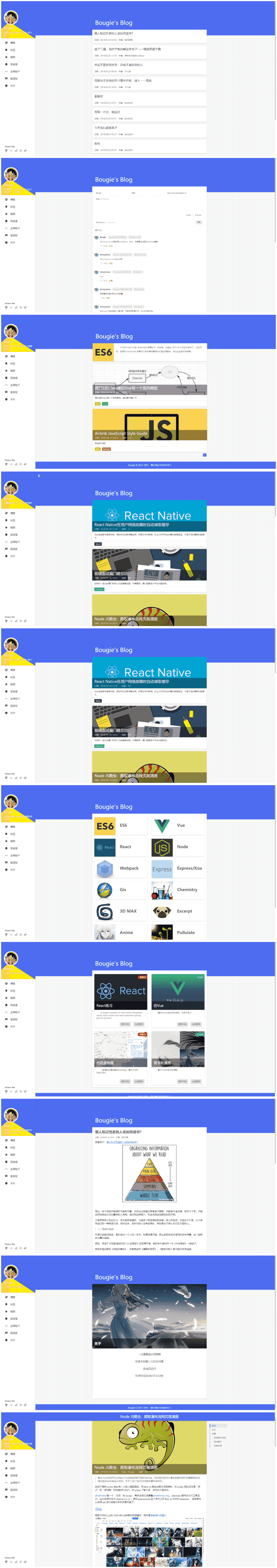
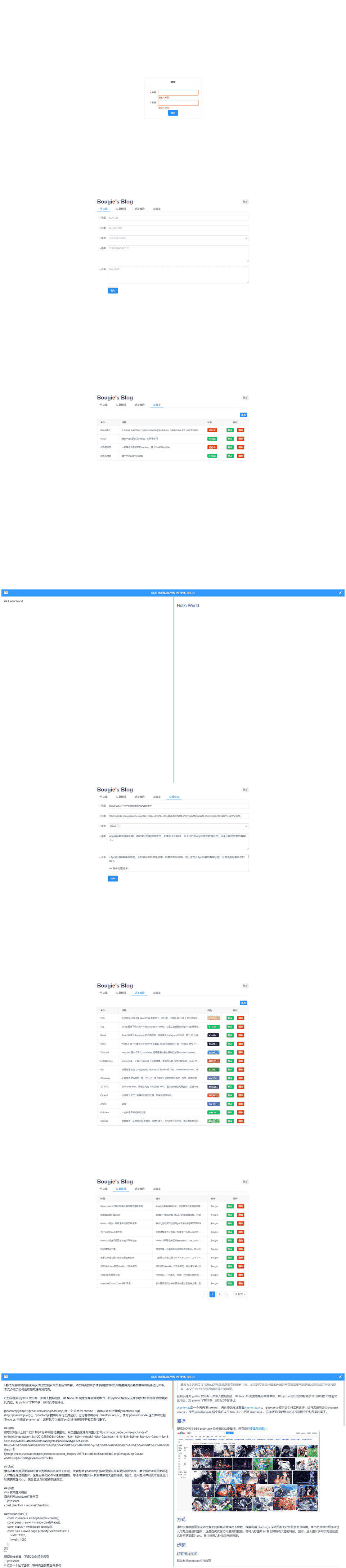
# 界面截图
# 用户界面

# 后台管理界面

# 本站技术栈总计
# 后台
- 后台服务:koa 2.2.0
- 数据库:mysql 5.5.9
- 对象关系映射(Object Relational Mapping,简称 ORM)框架:sequelize 4.37.4
- 负载均衡及进程守护:pm2
- http2.0
# 用户界面
全是手打的,没有用任何 UI 库
- 模板引擎:pug(原 jade)
- markdown 解析:marked js
- 代码高亮:hightlight js
- css 预处理:less
- 自动化构建工具:gulp
- js 库用的自己写的一个仿 jquery 的库,支持 IE9 及以上:详情请戳bougieL/tinyJquery (opens new window)
# 后台管理界面
前后分离,界面使用的 vue 加 iview
本站的图片全部传到简书上了,没有使用对象存储