年轻人的第一个组件库 - Bougie Design
- 作者:Bougie
- 创建于:2019-04-05
- 更新于:2023-03-09

两个周末的时间做了这个简单的组件库,麻雀很小,五脏也不俱全 😅 ,但是估计以后也不会花时间做这个了。第一是因为没时间做,第二是做了也不会有人用(包括我自己) 🤣 。特在此对该组件库弃笔之前做一篇记录。
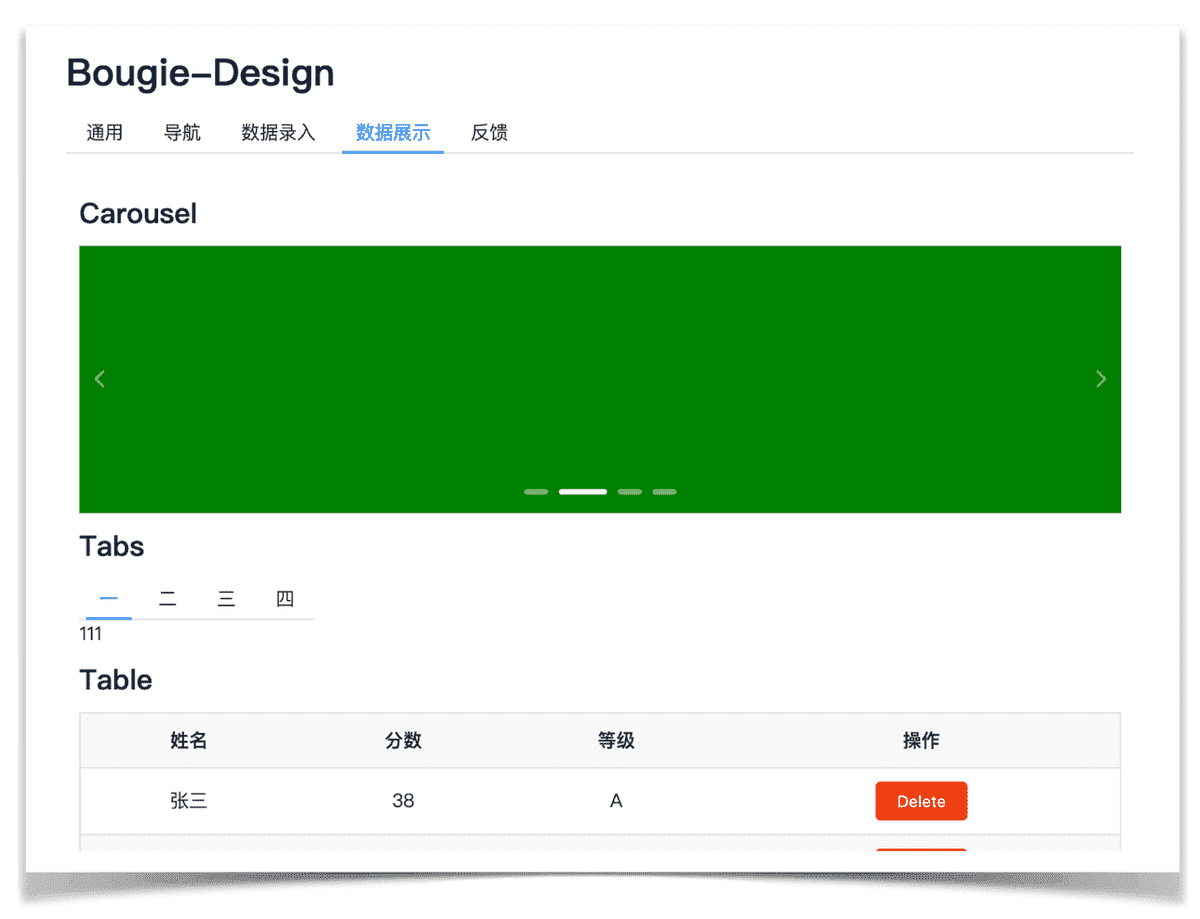
预览地址:Bougie Design (opens new window)
# 风格
现在 web 组件库基本上快分为两大阵营了,分别是阿里的 Ant Design 和 Google 的 Material Design。这两种风格我都很喜欢 😄 ,都非常适合 ToB 的无需极力表面品牌特征的系统,两者做一些结合有时也能有更好的效果。此外,还有夹缝中的 Story Book 风格,不过 Story Book 就偏花哨一些了。
参考链接:
- Ant Design 设计语言 (opens new window)
- Material Design Style Guide (opens new window)
- Story Book Example (opens new window)
本组件库风格模仿的主要是 Ant Design 风格。
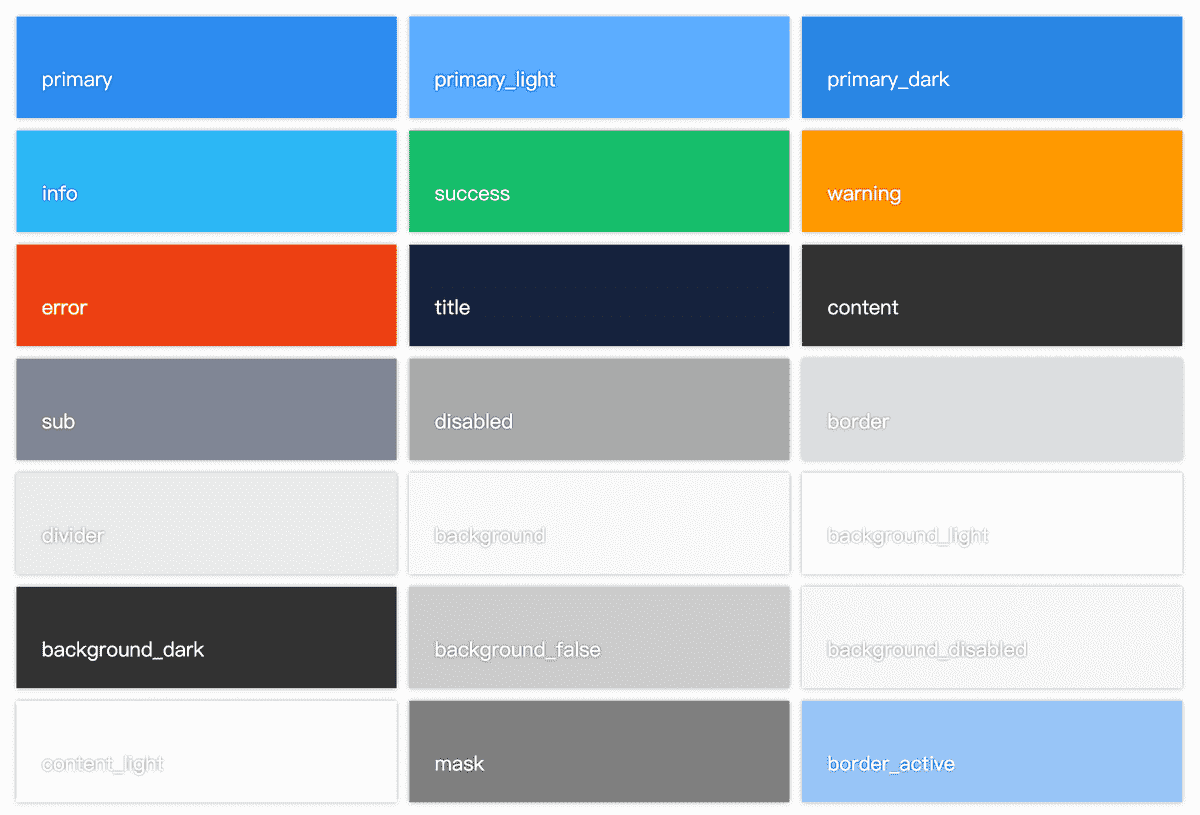
# 配色

Ant Design 风格的组件库,你基本找不出一个主色调不是蓝色的。本组件库也不例外,以上就是用到的一些颜色,和 Ant Design 有一些小偏差,但是不影响整体观感。
# 动画
我强迫症晚期,所有动画曲线必须是 300ms ease ,可以自行看预览地址体会。虽说Ant Motion (opens new window)定义了一大堆动画原则,但我都觉得没有 300ms ease来的简单、流畅、直接、迅速、舒服,简单粗暴好用的动画就是 300ms ease。
# ...(此处省略其它风格说明)
# 构建
# 开发环境
当然是用 Webpack 了,把所有组件集中在一个页面方便开发时查看即可。
# linter
- tslint (opens new window)
- stylelint (opens new window) 不推荐用上面两个了,用 ESLint 配一配插件就可以了。
# build components
将 TS 代码编译成 ES5 代码,本组件库用的是 TSC。此外,用了一些 shell 脚本修正 import 样式路径不正确的问题
# 发布
- 添加 .npmignore
- build components
- npm add user
- npm publish
# Installation
# use yarn
yarn add bougie-design
# use npm
npm i bougie-design -S