效率神器 uTools
- 作者:Bougie
- 创建于:2019-04-18
- 更新于:2023-03-09
# 前言
今天组内公众号推荐了 Mac 上的效率神器 Alfred。
详情链接:效率神器 Alfred workflow 插件推荐 (opens new window)
早上去公司正准备折腾一波,另一个同事说还有个效率神器叫 uTools。下载完一看,简直完爆上面那个啊 🤣。 界面上完全碾压 Alfred,拓展面板功能也更多,缺点是插件数量不及 Alfred。 重点是 uTools 是基于 Electron 开发的,懂 Node JS 就可以自己开发插件了。
# 重点来了
安装完并启动后,按 option + space 就可以启动 uTools 搜索框了。mac os 自带的聚焦搜索能搜到的东西它也都能搜到。
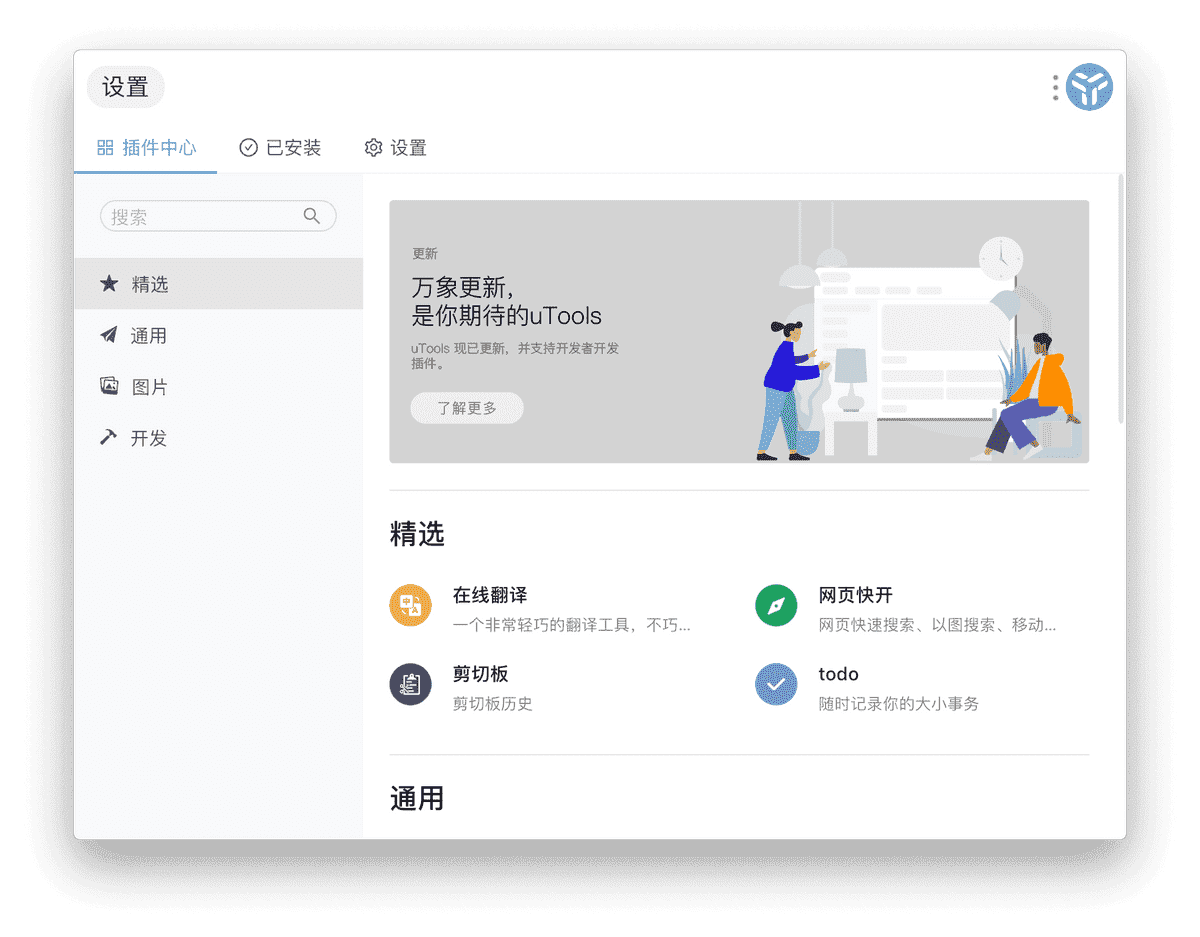
# 先来几张截图



简直太好用了,以上三张图片已用 uTools 上传至图床。
# 好用的插件
这个工具的主程开发一定是一位前端开发工程师,做过前端的的同学肯定一眼就能看出 uTools 里面的 Select 和 Input 等控价都是阿里的 Ant Design。
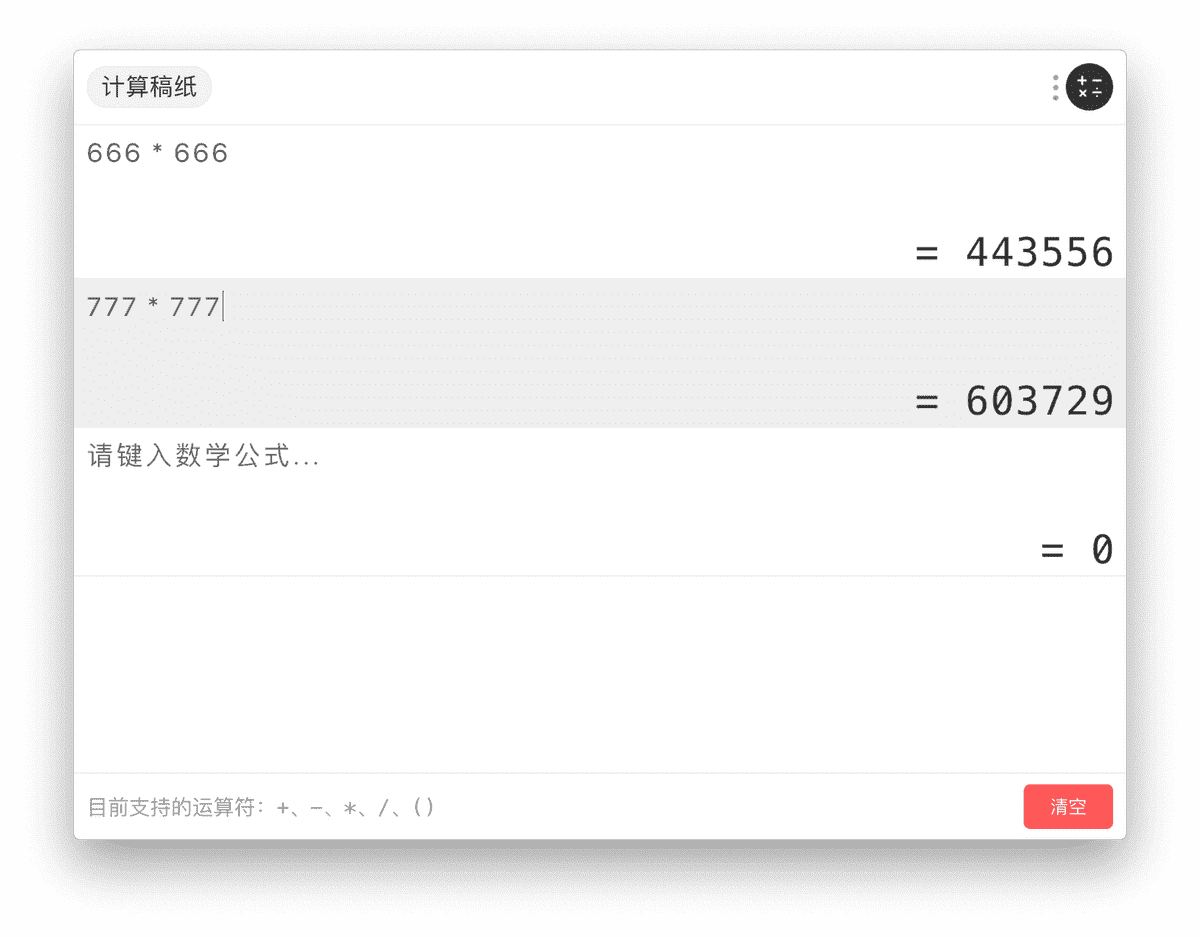
# 计算稿纸
可同时输入多个算式

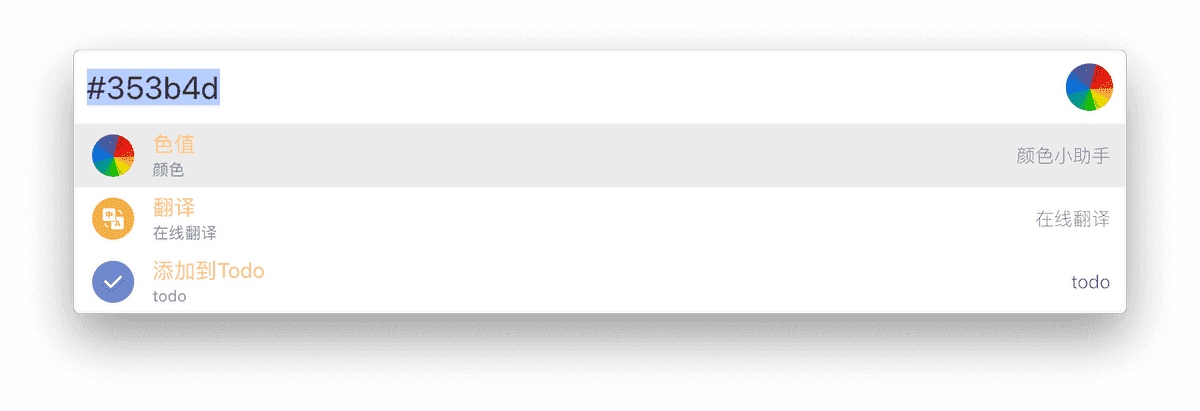
# 取色器
可能优化不太好,取色器启动很慢,不过功能还是很好用的。

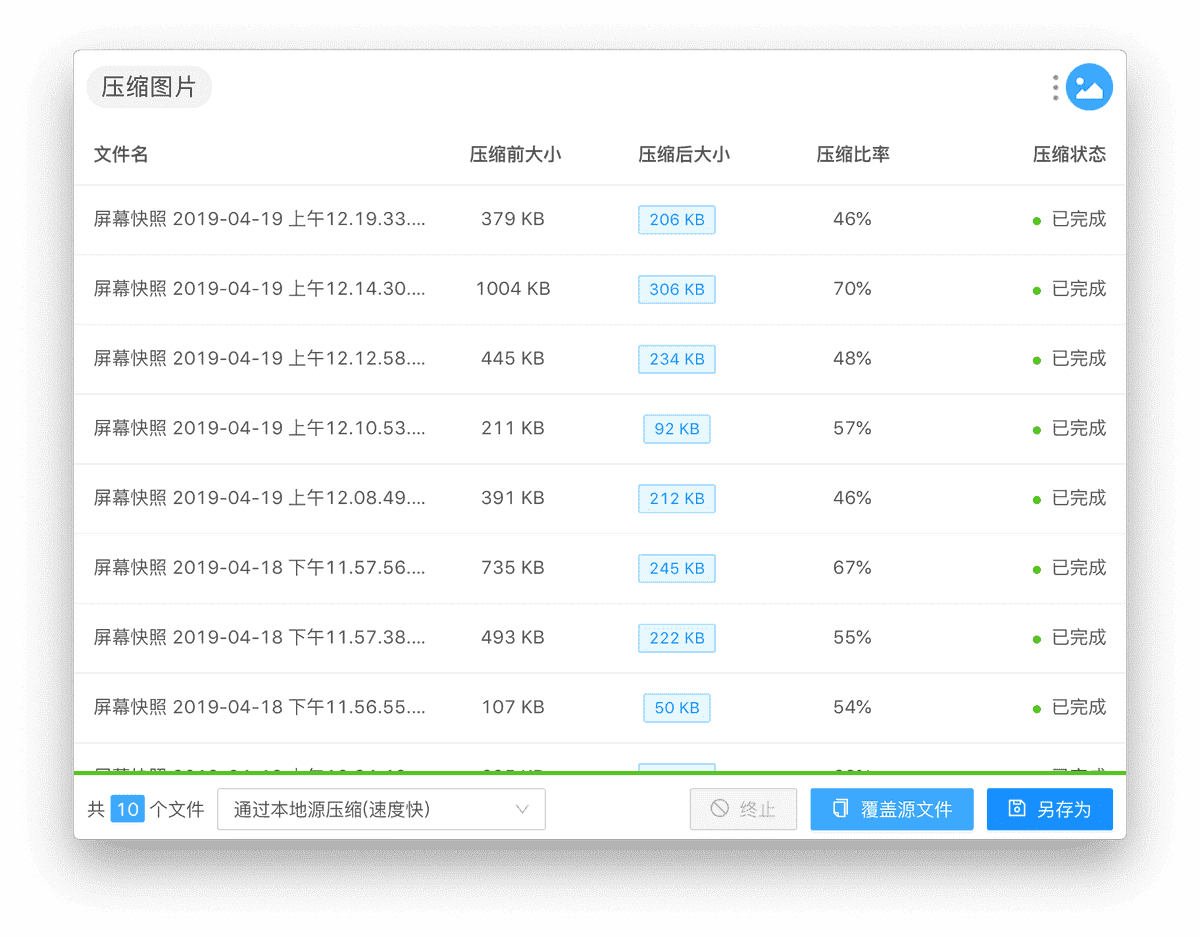
# 图像压缩
可通过 TinyPng 或本地算法压缩。本文图像都没压缩,注意流量。

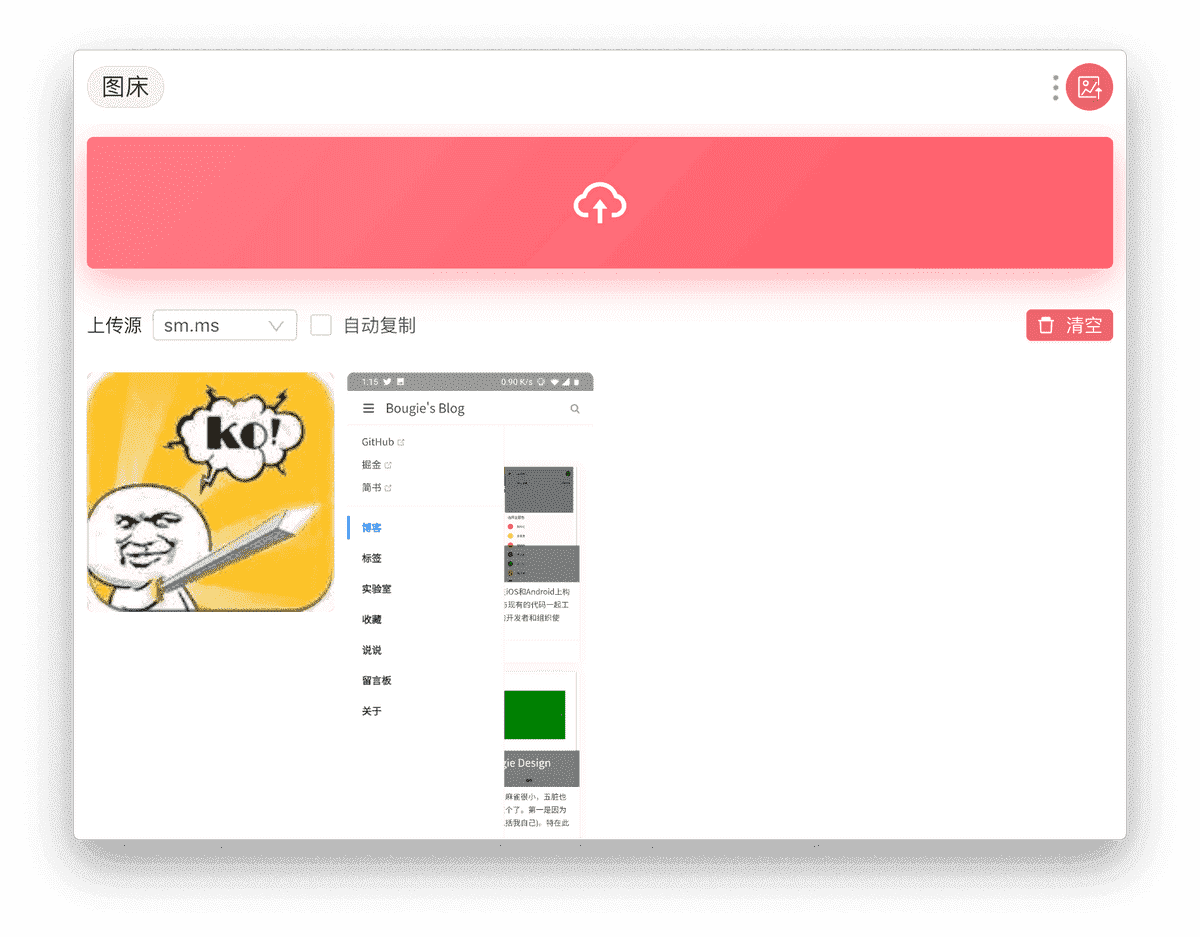
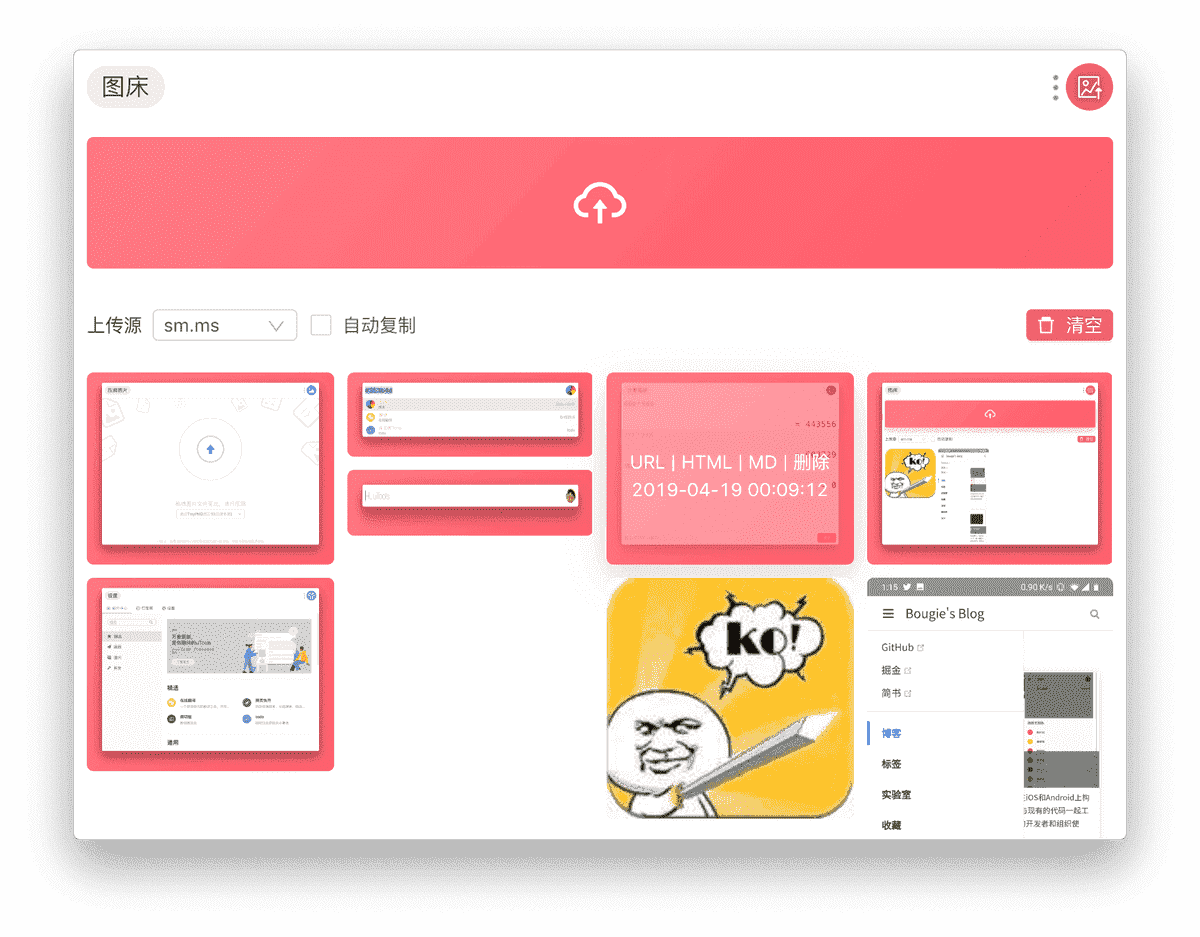
# 图床
再也不用打开浏览器去传图了,缺点是不能同时传多张图。

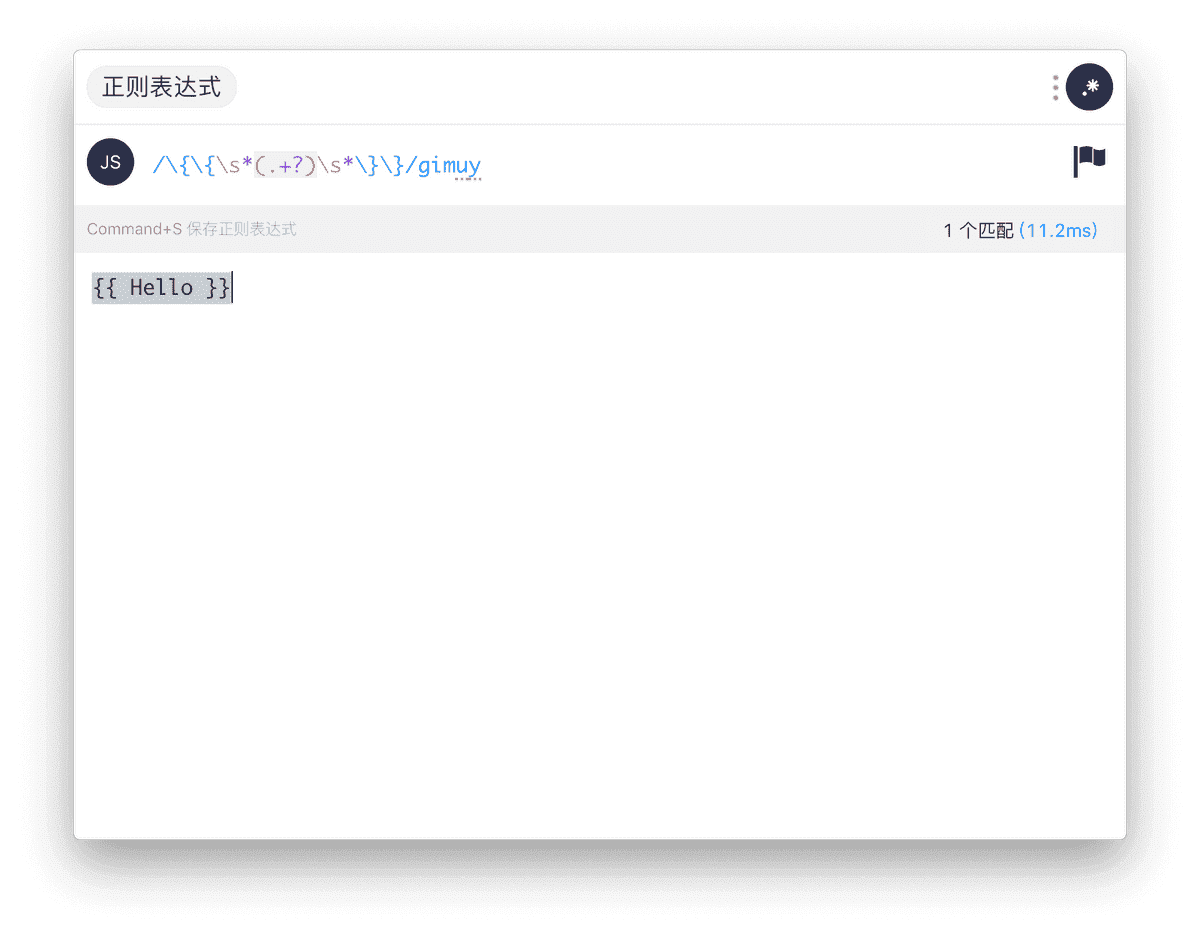
# 正则校验
行云流水般写了一堆正则但是不知道对不对?赶紧校验一下 😁。

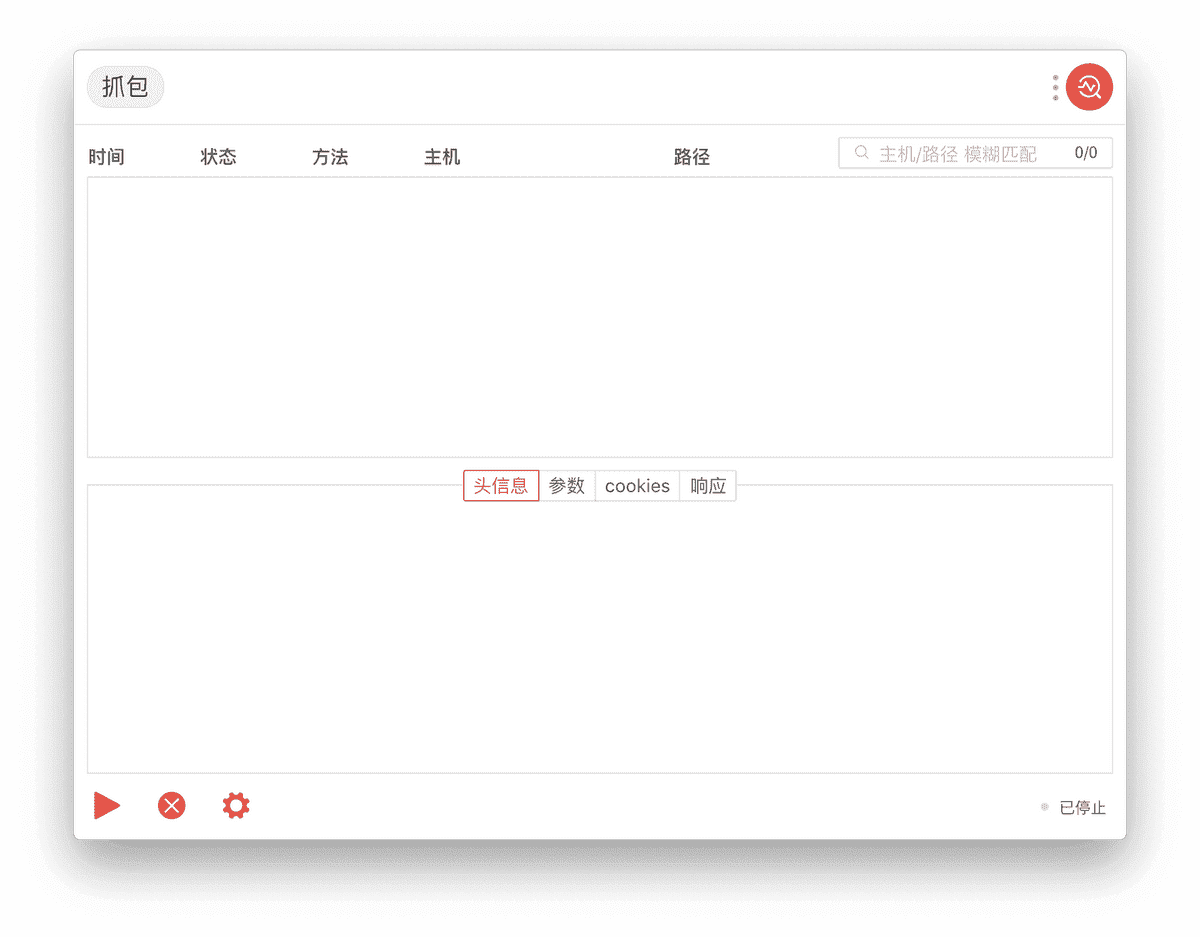
# 抓包
还带抓包功能,这可让其它工具怎么活啊 😆。

# ...
还有更多插件可以自行下载探索

# Flag 来了
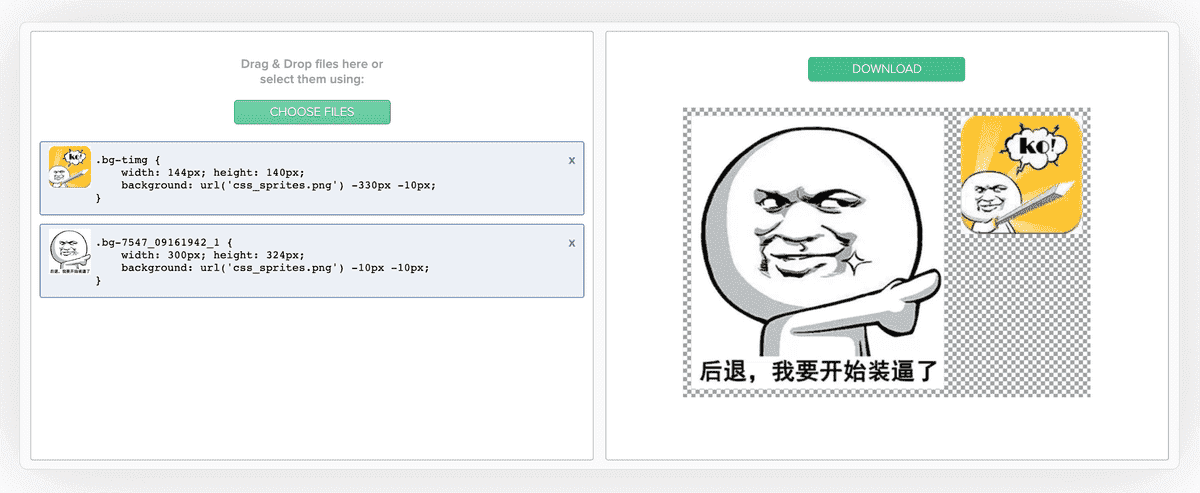
计划给 uTools 开发一个雪碧图生成插件,虽说 WebPack 等构建工具已经有生成雪碧图的插件了,但是一些老项目并没有这么智能的开发流程。
开发参考样例: